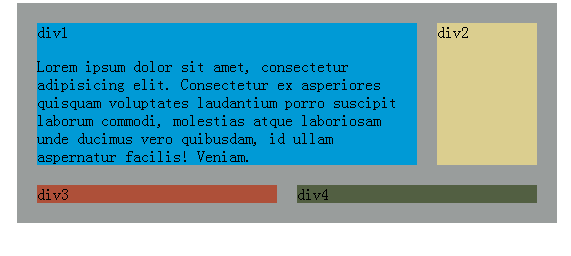
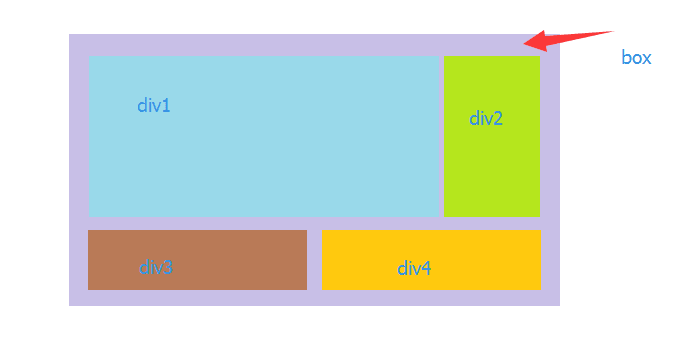
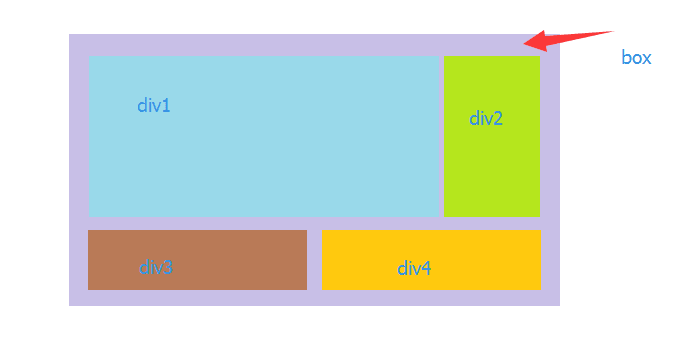
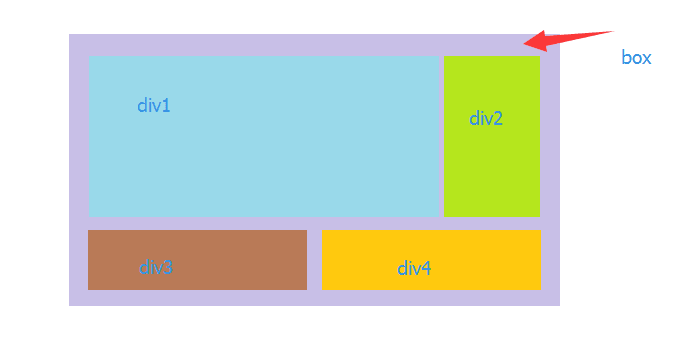
布局练习系列第一篇, 利用position 布局, 可以实现div元素的各种摆放位置, 也是很灵活的, 下面我们将实现下列布局, 如图:

代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.box {
width: 500px;
margin:0 auto;
padding: 20px;
background-color: #999d9c;
height:auto;
}
.box1 {
position:relative;
height:auto;
}
.box2 {
margin-top: 20px;
position:relative;
}
.box .box1 .div1 {
width:76%;
display: inline-block;
background-color: #009ad6;
}
.box .box1 .div2 {
display: inline-block;
width:20%;
background-color: #dbce8f;
position:absolute;
top:0;
right:0;
height:100%;
}
.box .div3 {
width:48%;
display: inline-block;
background-color: #ae5039;
}
.box .div4 {
width:48%;
display: inline-block;
background-color: #525f42;
position:absolute;
top:0;
right:0;
}
</style>
<body>
<div class="box">
<div class="box1">
<div class="div1">
div1
<p></p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur ex asperiores quisquam voluptates laudantium porro suscipit laborum commodi, molestias atque laboriosam unde ducimus vero quibusdam, id ullam aspernatur facilis! Veniam.
</div>
<div class="div2">
div2
</div>
</div>
<div class="box2">
<div class="div3">
div3
</div>
<div class="div4">
div4
</div>
</div>
</div>
</body>
</html>
|
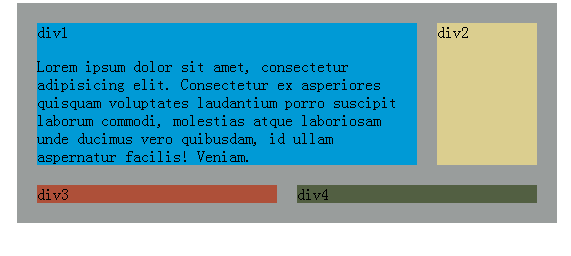
div1的高度,自适应div2的高度, 整个外层的div高度也是自适应内容的高度.
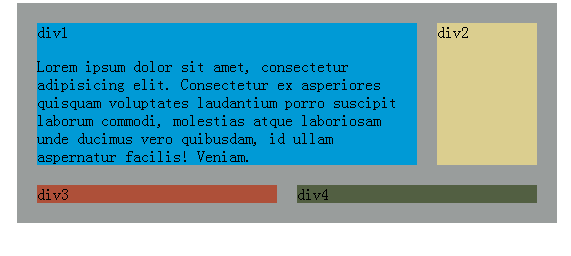
结果如下图: